
Website Relaunch: Konzeption & Gestaltung (Teil 3)

Der erste Eindruck zählt. Das wird zumindest oft behauptet. Schenkt man diesem Sprichwort Glauben, ist es nur logisch, dass auch der erste Eindruck, den User beim Besuch einer Website wahrnehmen, eine wichtige Bedeutung hat.
Und tatsächlich: Usability Experte Jakob Nielsen der Norman Nielsen Group legte in einem Artikel dar, dass die ersten zehn Sekunden darüber entscheiden können, ob Nutzer auf einer Website weiter verweilen, oder diese gleich wieder verlassen. Ein gutes Design kann in großem Ausmaß dazu beitragen, User von Beginn an vom eigenen Webauftritt zu überzeugen und ihr Interesse zu wecken. In diesem Artikel erfahren Sie, welche Schritte der Designprozess unserer neuen Website beinhaltete.
Schritt 1: Wireframes als Grundgerüst für das Design

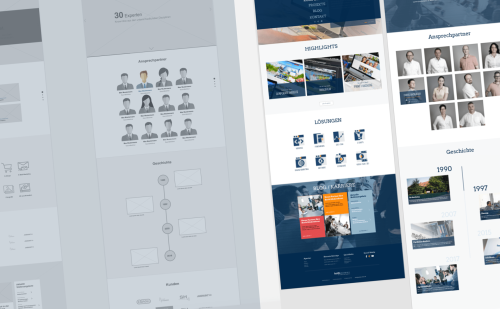
Im ersten Schritt des Designprozesses wird beim Wireframing die grundlegende Struktur von Inhaltselementen auf bestimmten Bereichen oder Seitentypen innerhalb der Website in einzelnen Screens dargestellt. Dabei liegt der Fokus auf der logischen räumlichen Anordnung von Elementen innerhalb des Layouts. Designaspekte werden in dieser Phase bewusst ausgeblendet, um Interaktionsmöglichkeiten und eine klare Informationshierarchie gestalten zu können.
Inhaltliche Elemente werden über ein Raster im Layout platziert. Bilder oder Inhaltsbereiche werden beispielsweise in abstrakter Form als Flächen oder Kästen und Textelemente werden als Blindtext ohne typographische Ausarbeitung dargestellt.
In allen Phasen des Designs wurde das Tool Adobe XD eingesetzt. Es bietet eine benutzerfreundliche Oberfläche, mit welcher sowohl Mockups, Screendesigns, als auch ein erster Prototyp aus einem Guss entwickelt werden kann. Die Wireframes konnten dadurch als Vorlage für die Ausgestaltung im nächsten Schritt verwendet werden.
Schritt 2: Entwicklung des Screendesigns

In der Designphase werden Elemente der zuvor ausgearbeiteten Mockups verfeinert und mithilfe von Gestaltungselementen final visualisiert. Die verwendeten Farbwerte werden ausgewählt und Flächen eingefärbt. Platzhalter werden mit Bildern und Icons ergänzt und Größen, sowie Abstände und genaue Positionen von Elementen werden im Grid festgelegt. Sowohl die Bildsprache, als auch die Typographie mit den verwendeten Schriftarten und -größen von Überschriften und Fließtexten werden definiert. Außerdem können Effekte bei Interaktionen mit Schaltflächen, verlinkten Elementen oder gestalterischen Highlights angedeutet werden.
Schritt 3: Das Prototyping

Aus den fertigen Screendesign kann nun ein einfacher Klick Dummy zum Testen von einfachen Interaktionen und dem Verhalten der ausgestalteten Seiten auf dem Monitor erstellt werden. Elemente werden mit Interaktionen belegt und Verweisen auf andere Screens. So werden beispielsweise Klicks auf Verlinkungen wie Buttons oder Teaser Elemente simuliert. Auf diese Weise erhält man zum einen ein erstes Gefühl im Umgang mit der Website. Zum anderen kann Optimierungsbedarf an Interaktionsschnittstellen frühzeitig entdeckt und verbessert werden.
Mehr über die technische Umsetzung der Screendesigns mit der neuesten Version des Content Management Systems Drupal erfahren Sie im kommenden Artikel zum Thema „Website Relaunch - Web Technologie mit Drupal 8“.


